1
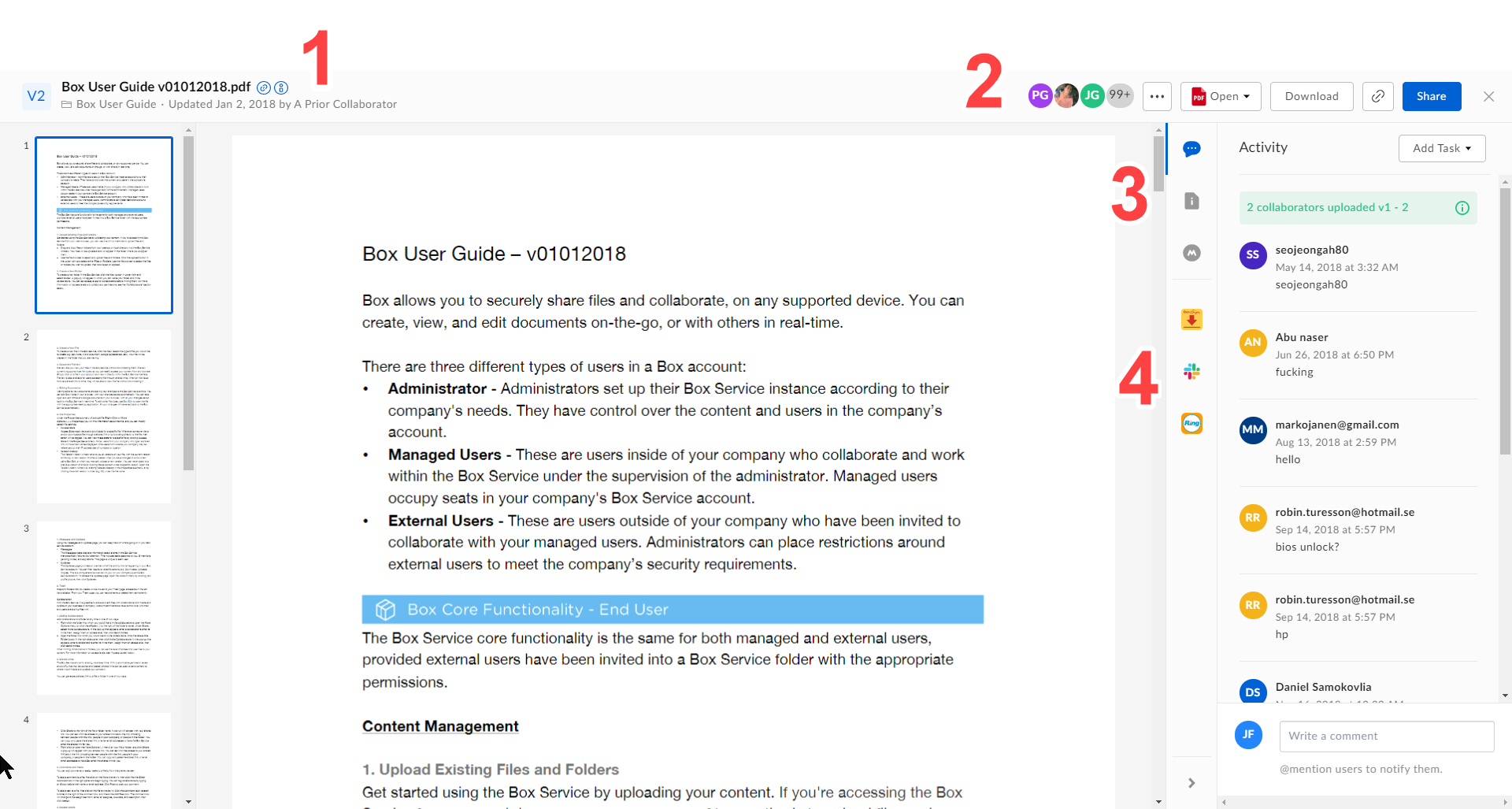
新型nboxの内装画像レビュー新デザインの注目ポイントを徹底解説 17/9/5 19/8/6 NBOX(Nボックス) 軽自動車で初となる助手席のスーパースライドシートを採用するなど、先代モデルよりも格段に使いやすい内装・インテリアに。 注 画像、ビデオ、およびオーディオについては、Box Captureのレビュー設定がデフォルトで無効になっています。 つまり、コンテンツはキャプチャ後すぐにBoxにアップロードされます。レビューを有効にするには、画面右下の レビュー スライダをタップします。
Box 画像 表示されない
Box 画像 表示されない- Internet Explorer 8で画像をダウンロードされている方へ NBOX Custom コーディネートスタイル メインイメージ(左:プレミアムクリスタルレッド・メタリック&ブラック)(中:プラチナホワイト・パール&ブラック)(右:ミッドナイトブルービームSign In to Your Account Email Address Reset Password or Sign in with Google

Box Sizing Css Tricks
1.PictureBox コントロールに関するワンポイントテクニック集 (21_Pic_01) (旧、SampleNo090) 1 .画像ファイルを読み込み PictureBox に画像ファイルのサイズで表示 2 .画像ファイルを読み込み PictureBox に指定の倍率で拡大・縮小して表示 3 .PictureBox 内に表示した ロゴ画像やプロフィールアイコン(アバター)にあるアイテムは、イラストボックスの作品を利用しています。 まだそんなに数はありませんが、過去の分は以下の記事の 目次の3番 にありGoogle Images The most comprehensive image search on the web
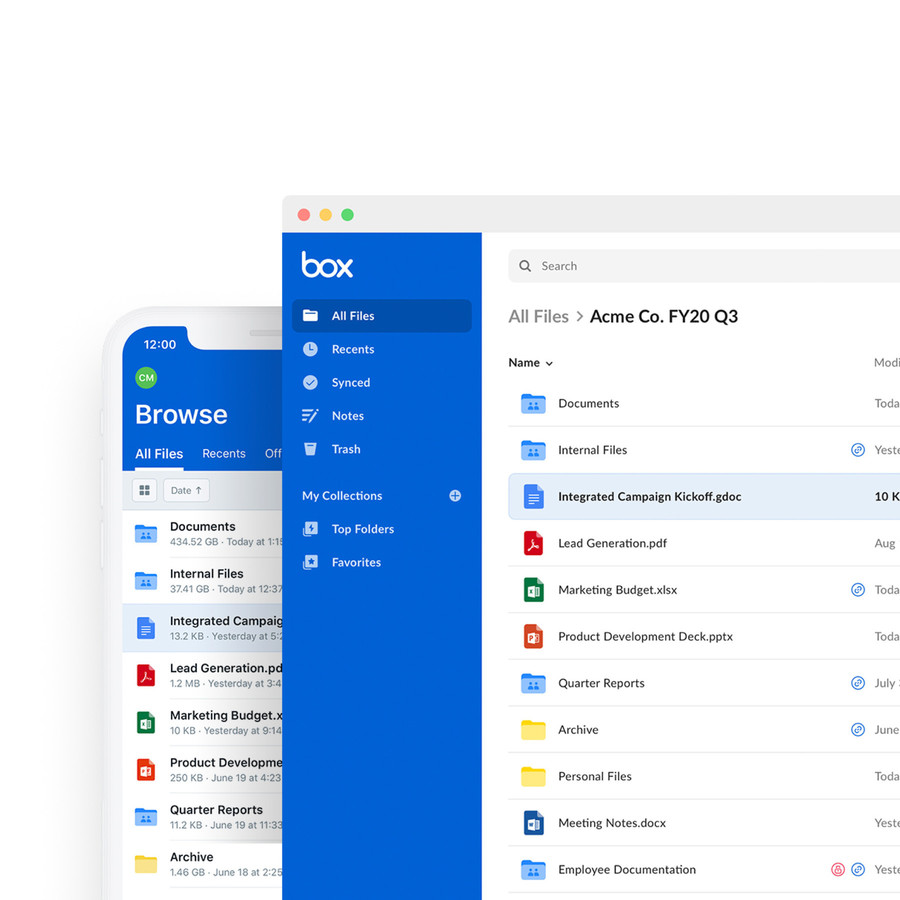
Box is a cloudbased content management platform Our products make it easier for people to share ideas, collaborate and help get work done Since our products are cloud based, you can access them through the web and through any number of device types (eg, desktop, laptop, tablets, and smartphone devices) that you choose This document, theNboxの画像 nboxカスタムの画像 ホンダ新型nboxの内装は、通常のnboxに親しみやすいデザイン、nbox customにはスポーティなブラックが採用されています。 電動パーキングブレーキ テレスコピック&チルトステアリング ホンダnbox 171 画像・写真 トールワゴンタイプではもちろん、軽自動車全体でも"ナンバーワン"の販売台数を誇るホンダの人気モデル「nbox
Box 画像 表示されないのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
/junction-box-1798574-02-07981f0e34c840b39487722ee6296777.jpg) |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | :max_bytes(150000):strip_icc()/blackbox2-10a65df4364d4bf19fce709227f6822b.png) |
 |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 | /Clipboard01-97cf120e8f474ae1b1ba580de263fead.jpg) |  |
 |  | |
 |  |  |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Box 画像 表示されない」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
図(画像)がテキストボックス内に収まりました。 テキストボックスの空白を調整したい 左余白、右余白、上余白、下余白を 0 mm に設定します。 右側の余白の調整は「図形内でテキストを折り返す」のチェックを外します。 図の上下に若干の余白があります。Image Modal (Advanced) This is an example to demonstrate how CSS and JavaScript can work together First, use CSS to create a modal window (dialog box), and hide it by default Then, use a JavaScript to show the modal window and to display the
Incoming Term: box 画像, box 画像 表示されない, box 画像 サムネイル, box 画像検索, box 画像 保存, box 画像 プレビュー, box 画像 url, box 画像 アップロード, box 画像編集, box 画像共有,



0 件のコメント:
コメントを投稿